Curs de Design și Programare Web de la Eurocor – Modulul 3

Bine ați revenit pe blogul meu. V-am lipsit? Ei bine, așa cum probabil deja știți, ultimele săptămâni au fost foarte pline pentru mine. Chiar și acum, după ce am ajuns de la facultate unde am putut în sfârșit să confirm locul, tot mă simt obosită. Știu că v-a fi puțin greu să mă mut în alt oraș, dar promit să vă ofer cât mai des articole noi. La sfârșitul lunii trecute am primit de la Eurocor modulul 3 din Cursul de „Design și programare Web”. Pentru cei care sunt pentru prima oară pe blogul meu trebuie să precizez că urmez acest curs oferit de Eurocor de 3 luni. Spre dezamăgirea mea nu am avut timp să mă ocup de modul pe cât mi-am dorit, mai ales că am fost mereu pe drumuri. Cu toate acestea am parcurs prima parte a cursului și vă voi vorbi despre ea.
Modulul 3 din Cursul de Design și Programare Web de la Eurocor

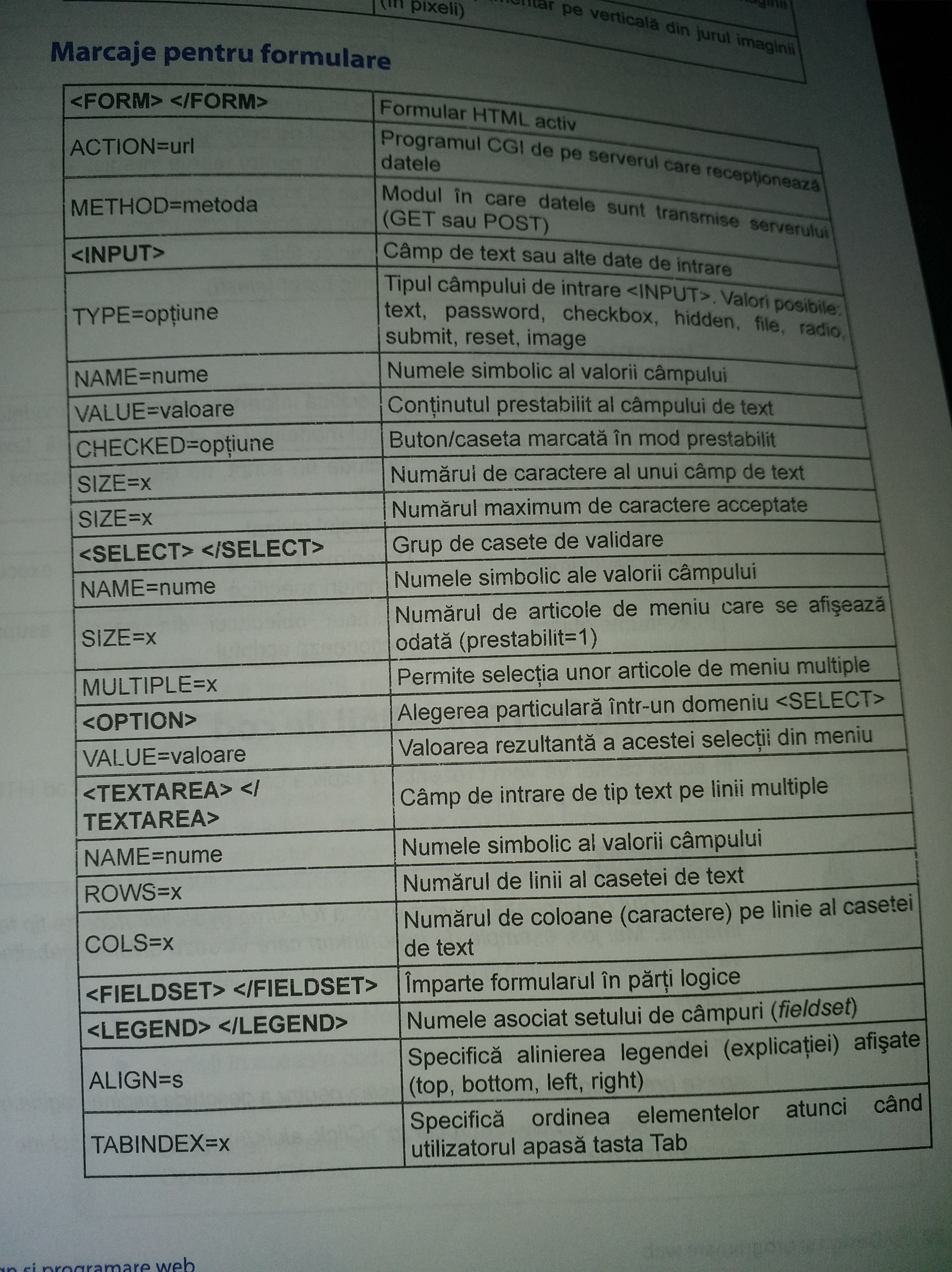
De această dată cursul nu s-a mai axat pe definiții și teorie, din contră ne-a oferit foarte multe informații practice despre cum să realizăm coduri în HTML. Acum am intrat fix în partea care mă interesează pe mine cel mai mult, mai exact am primit un curs cu foarte mulți termeni folosi în realizarea codurilor HTML. O parte din ei îi cunoșteam deja sau cel puțin le bănuiam utilitatea, o altă parte însă mi-a fost total necunoascută. Chiar dacă știu că nu trebuie să învăț acele tabele, mai ales că le pot avea mereu cu mine, o să încerc să memorez cât mai multe.
De ce este bun codul HTML? Pentru că în acest fel îți poți realiza blogul așa cum vrei tu. Cei sau cele care aveți deja un blog știți deja cât de greu este să găsești o temă perfectă. Ei bine acum nu mai trebuie să o cauți, tot ce ai de făcut este să urmezi acest curs și să începi să construiești site-ul la care ai visat. Partea cea mai simplă la acest lucru este că poți folosi programe complet gratuite pentru a scrie codul și mai apoi te poți folosi de un browser pentru a vedea ce a ieșit. Mai greu un pic este să completezi corect și complet codul.
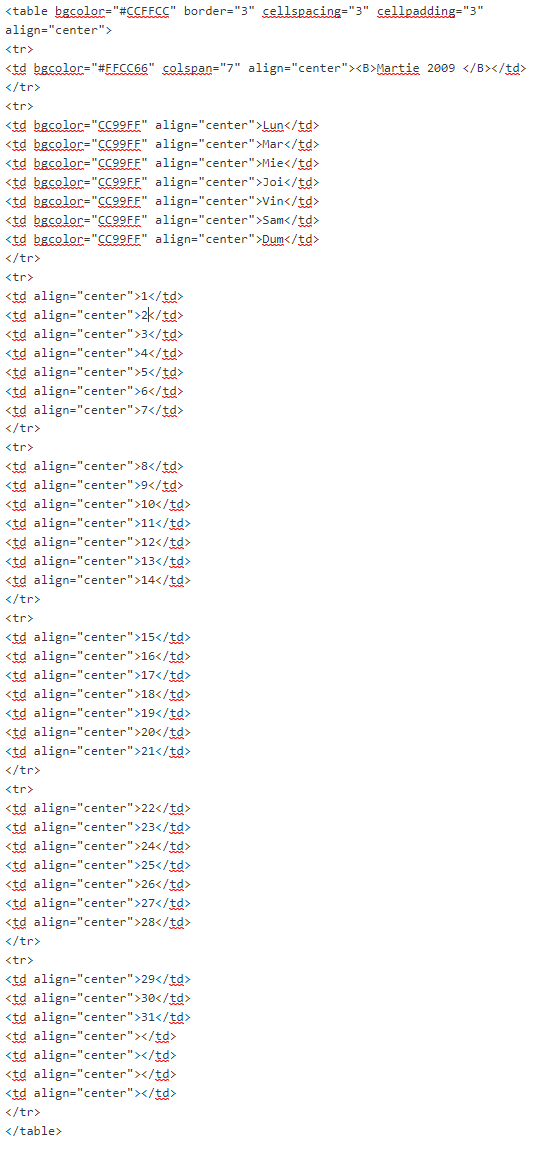
Exemplu cod HTML din Modulul 3 din Cursul de Design și Programare Web de la Eurocor
Desigur acest modul mi-a oferit doar noțiunile de bază, dar cu toate acestea nu pot să mă plâng pentru că și acestea sunt importante. Așa cum v-am spus nu am parcurs tot modulul și tocmai de aceea nu vă pot da ca și exemplu un cod realizat de mine, cu toate acestea o să vă pun poze cu codul dat ca exemplu în modulul 3 și sub el veți vedea exact ce înseamnă/face întreagul cod. De ce prefer să rescriu acest cod? Pentru că o metodă foarte bună de a învăța programare este să rescrii cu mâna ta diverse coduri. În acest fel ai ocazia de a reține mai multe detalii și în plus mai apoi îți va fi mai ușor să creezi propriul tău cod.

| Martie 2009 | ||||||
| Lun | Mar | Mie | Joi | Vin | Sam | Dum |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
În poza de mai sus puteți vedea codul folosit pentru a realiza calendarul de mai sus. Știu că poate părea greu, dar dacă vă uitați cu atenție o mare parte a codului se repetă de mai multe ori, asta înseamnă că nu trebuie decât să știm prima parte, pentru că mai apoi totul merge de la sine.
Cam atâta pentru astăzi, vă promit că data viitoare vă voi prezenta și un cod realizat de mine, desigur așa cum mă pricep în acest stadiu.
Nu stiam ca exista un astfel de curs de design. Mi se pare tare.
Am si eu bazele in HTML dar nu am aprofundat niciodata programarea, insa iubitul meu e expert, poate il va interesa si pe el acest curs. 🤗
Și eu am urmat un curs online pentru a aprofunda lucrurile învățate la facultate pe această temă.
Felicitari draga mea, sa iti fie de folos acest curs, vad ca esti incantata de el.
Clar la programare nu m-as pricepe, dar vreau neaparat sa fac un curs la distanta. Nu m-am hotarat inca ce anume.
Mi-ar placea sa fac si eu un curs, as mai invata lucruri noi.
Acest modul ar fi unul care m-ar interesa și pe mine. Intru sa aflu mai multe detalii pe site-ul Eurocor. 😊